关于HTTPS的一些备忘
HTTPS连接的前几毫秒发生了什么:http://blog.jobbole.com/48369/
Server Name Indication:https://en.wikipedia.org/wiki/Server_Name_Indication
SNI: 实现多域名虚拟主机的SSL/TLS认证:http://www.ttlsa.com/web/sni-multi-domain-virtual-host-ssl-tls-authentication/
HTTPS连接的前几毫秒发生了什么:http://blog.jobbole.com/48369/
Server Name Indication:https://en.wikipedia.org/wiki/Server_Name_Indication
SNI: 实现多域名虚拟主机的SSL/TLS认证:http://www.ttlsa.com/web/sni-multi-domain-virtual-host-ssl-tls-authentication/
原文:
http://www.appinn.com/how-to-display-https-certificates-in-chrome-address/
https://www.ghacks.net/2017/07/27/configure-google-chrome-to-display-certificates-directly/
针对 Chrome 60+ 的技巧:
1、在地址栏输入chrome://flags/#show-cert-link
2、点击第一行的 启用
3、重启浏览器
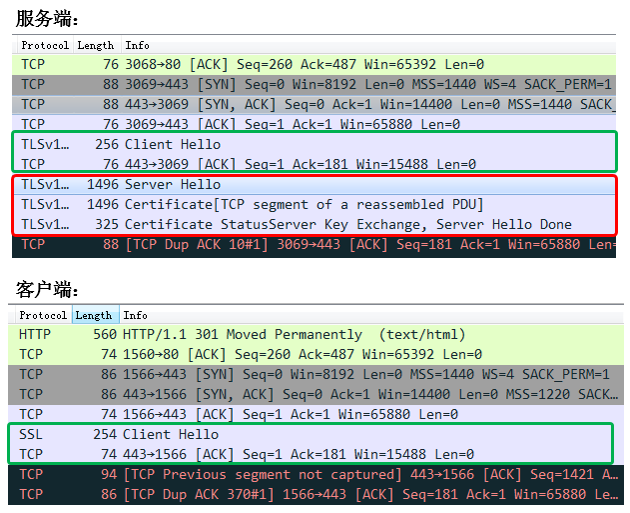
在家里的Mikrotik路由器上使用HE的6to4 Tunnel服务实现了ipv6的接入,但是使用中发现一些网站http可以访问,但是https就无法访问,直接网页就打不开,竟然还包括我自己的网站。。。今天有时间在客户端和服务端同时抓了包,发现客户端的Client Hello正常收发(下图绿色),但是服务端的Server Hello正常发出了但客户端竟然没有收到(下图红色)。。。

第一反应想到的是伟大的长城,但是细想这个是ipv6,应该不受这个限制。HE应该也不会过滤这些消息。突然想到的MTU,搜索了一下,竟然有相同问题(https://forums.he.net/index.php?topic=3545.0),原因就是MTU设置导致的。
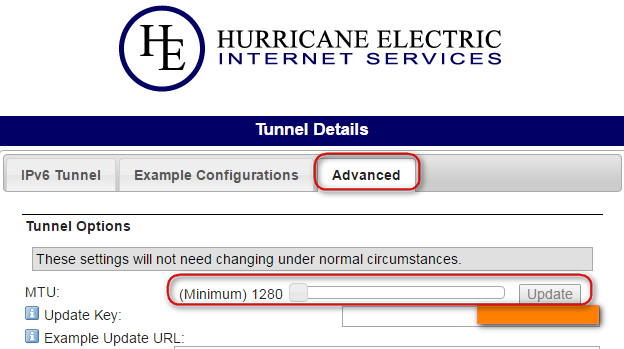
找到原因就简单了,打开https://tunnelbroker.net/,在对应的Tunnel管理界面的“Example Configurations“界面看到Mikrotik给出的配置MTU是1280,我看了下我的路由器也确实是1280。又到Tunnel管理界面的“Advanced“界面看了下,原来默认是1480,需要自己改成1280,并且Update!

之后再到自己的路由器上断开重新连接,问题解决~~!
这里采取的是在StartSSL申请免费证书,使用Nginx + php-cgi(php-fpm)的方式建立HTTPS加密的站点。
首先在StartSSL注册,点左上角图标“Sign-up For Free”,注册的过程要填写比较详细的地址、电话什么的,否则可能被拒,具体注册教程可以Google一下,很多介绍,也很简单。注册过程要验证邮件地址,注册成功之后会自动安装一个StartCom Free Certificate Member的证书,这个就是用来登录的,搞证书的完整登录用证书也算是门当户对。必须用IE浏览器注册,因为要装ActiveX控件。
注册之后,点击Authenticate,再进入Control Panel, 先使用Validations Wizard验证域名,再使用Certificates Wizard创建证书,类型为“Web Server SSL /TLS Certificate”。在接下来的步骤里面,可以在线创建私钥,但我发现在网站上直接输入密码,提交会有一个JavaScript错误,导致无法继续,换了浏览器和机器也是一样。
所以我们可以选择创建私钥的步骤Skip,然后把自己采用自己创建的CSR用用本工具打开,粘贴到下一步“Submit Certificate Request (CSR)”的文本框中;下面用到的openssl是OpenSSL库里面的一个工具。
1)创建一个4096长度的私钥
openssl genrsa -des3 -out server.key 4096
2)创建一个CSR (Certificate Signing Request)
openssl req -new -key server.key -out server.csr
其中challenge password为空
这样就可以得到一个CRT证书文件,将其从页面中粘贴到本地一个文本文件,并改名为CRT后缀即可。今后要可以在Control Panel -> Tool Box ->Retrieve Certificate重新获得。
Nginx配置很简单,最重要的配置红色标识。一些PHP程序可能会使用_SERVER["HTTPS"]参数来判断当前是HTTPS还是HTTP,这个会影响程序生成的一些链接的前缀,如果检测不正确,可能会导致访问HTTPS站点时候,浏览器提示“本页不但包含安全的内容,也包含不安全的内容。是否显示不安全的内容”,而由于是采用反向代理的方式,透过Nginx访问php-cgi,而php-cgi不是以HTTPS方式运行的,所以必须要显示的制定生成参数fastcgi_param HTTPS on;
server
{
listen a.b.c.d:443;
access_log /xxx/ssl.access.log main;
error_log /xxx/ssl.error.log;
root /xxx/;
index index.php index.html index.htm;
ssl on;
ssl_certificate /xxx/server.crt;
ssl_certificate_key /xxx/server.key;
ssl_session_timeout 5m;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
fastcgi_param HTTPS on;
include fastcgi_params;
}
location ~ /\.ht {
deny all;
}
}
启动试一试应该就可以了,但每次启动Nginx的时候都会提示输入私钥密码,这个可以这样解决:
1) 去除密码
openssl rsa -in server.key -out server.nopass.key
2)把Nginx的配置替换为ssl_certificate_key /xxx/server.nopass.key;即可
经过测试,在IE 7.0.5730.11、Chrome 4.1.249.1064版本中使用正常;在Firefox 3.5.3会提示“此连接是不受信任的”,这是因为StartSSL的根证书还没有被FF认可,只是被M$和Google认可,添加个例外就可以继续访问了,加密功能是一样的,不过变得和自己的做的证书一样了。免费的不求太完美,将就用。